Lightstrike is large-scale interactive game where guests put the SL20 cross-trainer to the test at the NYC Adidas flagship.
Each player's experience is captured on video and edited in real time for them to share a personalized takeaway of the product launch and activation across social. Of note is that the experience was designed and brought to life in the breakneck timeline of 3 weeks.
Creative Direction UX+UI Design Created at AV&C
Creative Direction UX+UI Design Created at AV&C
GAMEPLAY

Guests put the SL20s to the test by performing athletic drills on an LED floor equipped with a suite of sensors which responded with bursts of cel animated clouds and paper airplanes underfoot.
The sensors tracked each player and determined their speed and accuracy, delivering an overall score.


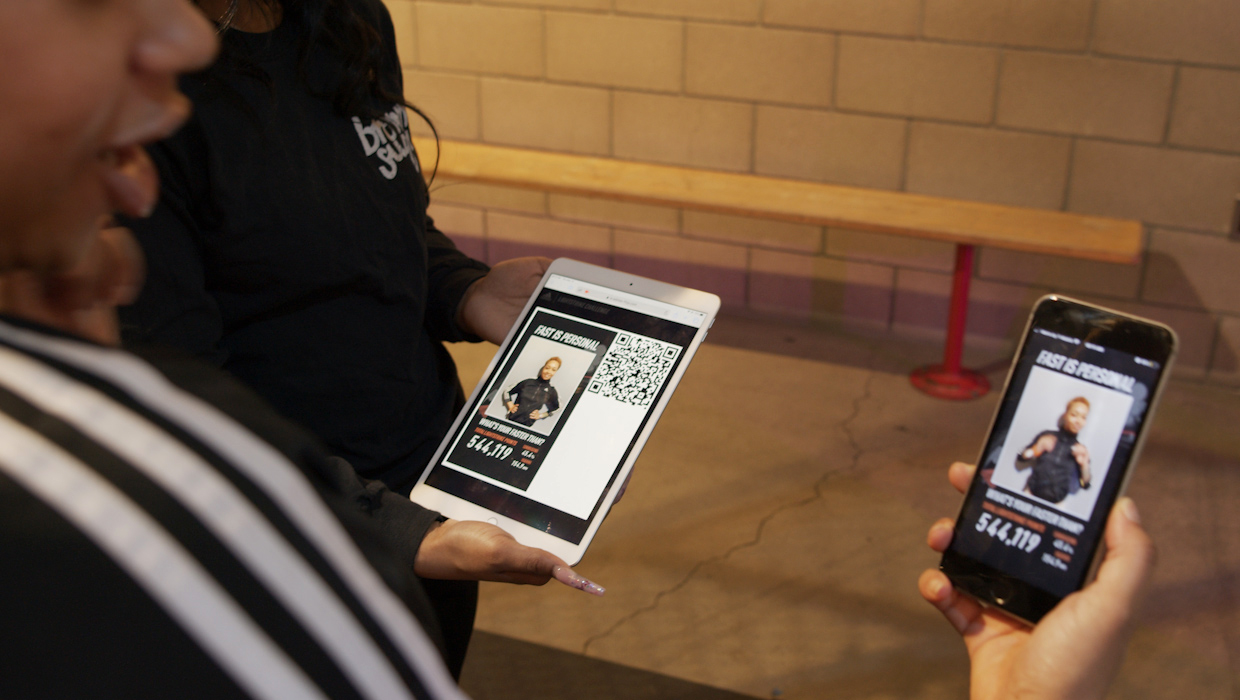
TAKEAWAY

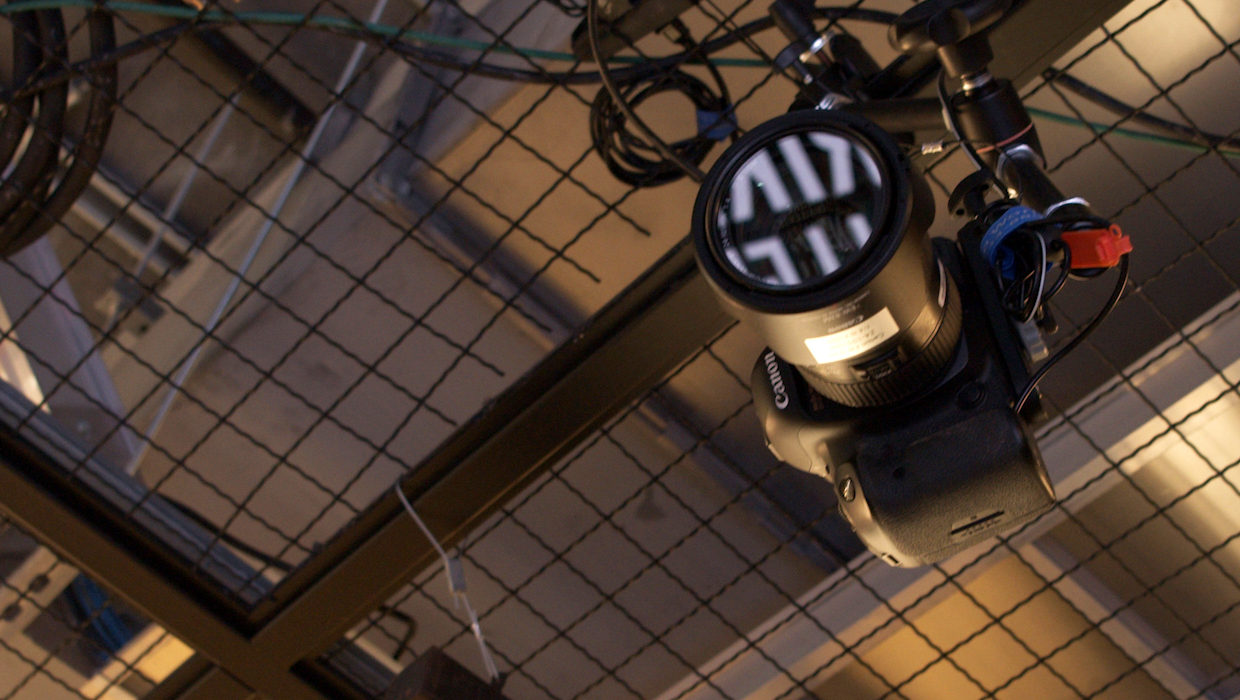
Throughout the game, personalized video was captured and edited in real time, and combined with a series of after-game portrait shots and game stats to create unique video takeaways available for social sharing immediately after the game.


AMBIENT EXPERIENCE

Between gameplay sessions, a secondary ambient mode tracked large numbers of guests on the floor.
As they walked, they spawned cloud trails and attracted flocks of paper airplanes against a backdrop of brand messaging, all generated in code using custom particle systems.BEHIND THE SCENES

CREDITS

ROLE
Creative DirectorUser Experience
Graphic Design / UI
Video Documentation
Video Editor
TEAM
Creative and Tech Production - AV&CAgencies of Record - Tangram, Hovers over Water
Lead Producer - Daniel White
Software Producer - Victoria Fischel
Onsite Technical Director - Aaron Parach
Lead Engineer - Brandon Hill
Lead TouchDesigner Engineer - Colin Hoy
TouchDesigner Engineer, Computer Vision - Yuno Choy
Game Design, UX - Pete Vigeant
Animation - Hey Mister